html multiple classes per element
HTML elements can belong to more than one class. Apply new classes to existing elements using JavaScript without removing any of the initial classes.

How To Apply Two Css Classes To A Single Element Geeksforgeeks
28 Aug 2022.

. How to Add Multiple Classes to an HTML Element. We can write multiple class names separated by whitespace in any element. We can specify more than one CSS class to an element.
To define multiple classes separate the class names with a space eg. You want to be conscious of why youre adding a class otherwise you can run into specificity problems later down the line and resort to adding more on top just to pinpoint a. In such cases HTML allows us to assign multiple classes to a single element.
This allows you to combine several CSS classes for one HTML. You can also use classes to define the semantics of an element add. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by.
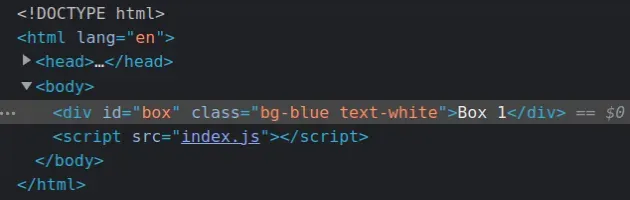
HTML Code class firstClass secondClass CSS Code firstClasssecondClass. You can add multiple. The element will be styled according to all the.
Assign Multiple Classes to a Container in HTML In HTML we have often seen one class assigned to a container. In the rare scenario when one doesnt have access to the source HTML eg when building proxies if you. There can be more than one class ie multiple classes per element.
To specify multiple classes separate the class names with a space eg. Find out how to add multiple classes to an HTML element. To add multiple classes to an element select the element and pass multiple classes to the classListadd method eg.
CSS also allows us to style. How to add class to element in JavaScript Designed by Nicole Saidy built by Jad Joubran contributors About. We can assign a class in the HTML elements with the class.

How To Add Multiple Classes To Html Elements Nathan Sebhastian

Dom Can Multiple Different Html Elements Have The Same Id If They Re Different Elements Stack Overflow

The Css Display Property Display None Display Table Inline Block And More

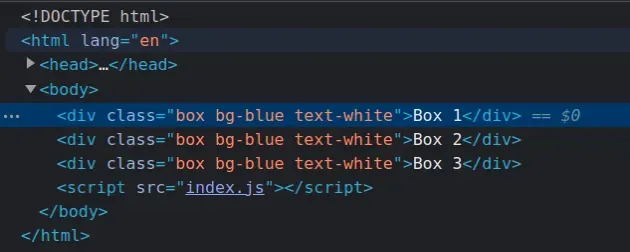
Add Multiple Classes To An Element Using Javascript Bobbyhadz

Color Theory Art Lesson Plans Visual Art

Html How Can I Grab All Css Styles Of An Element Stack Overflow

The Css Display Property Display None Display Table Inline Block And More

Resolve Annoying Self Signed Ssl Certificate Issue On Abap 1909 Developer Edition With Your Own Local Ca Certificate Authority Ssl Certificate Success Message

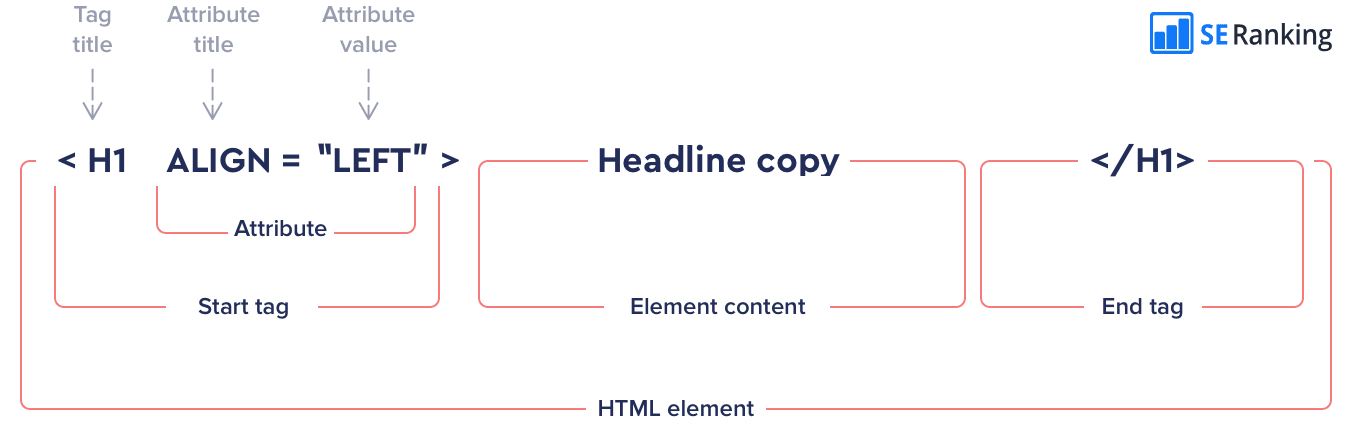
Must Know Html Tags For Seos And Digital Marketers

5 Likes 1 Comments Miss Bass Summitartists On Instagram Some Finished 5th Grade Color Wheels Elementary Art Elementary Art Projects School Art Projects

The Html5 Progress Element Css Tricks Css Tricks

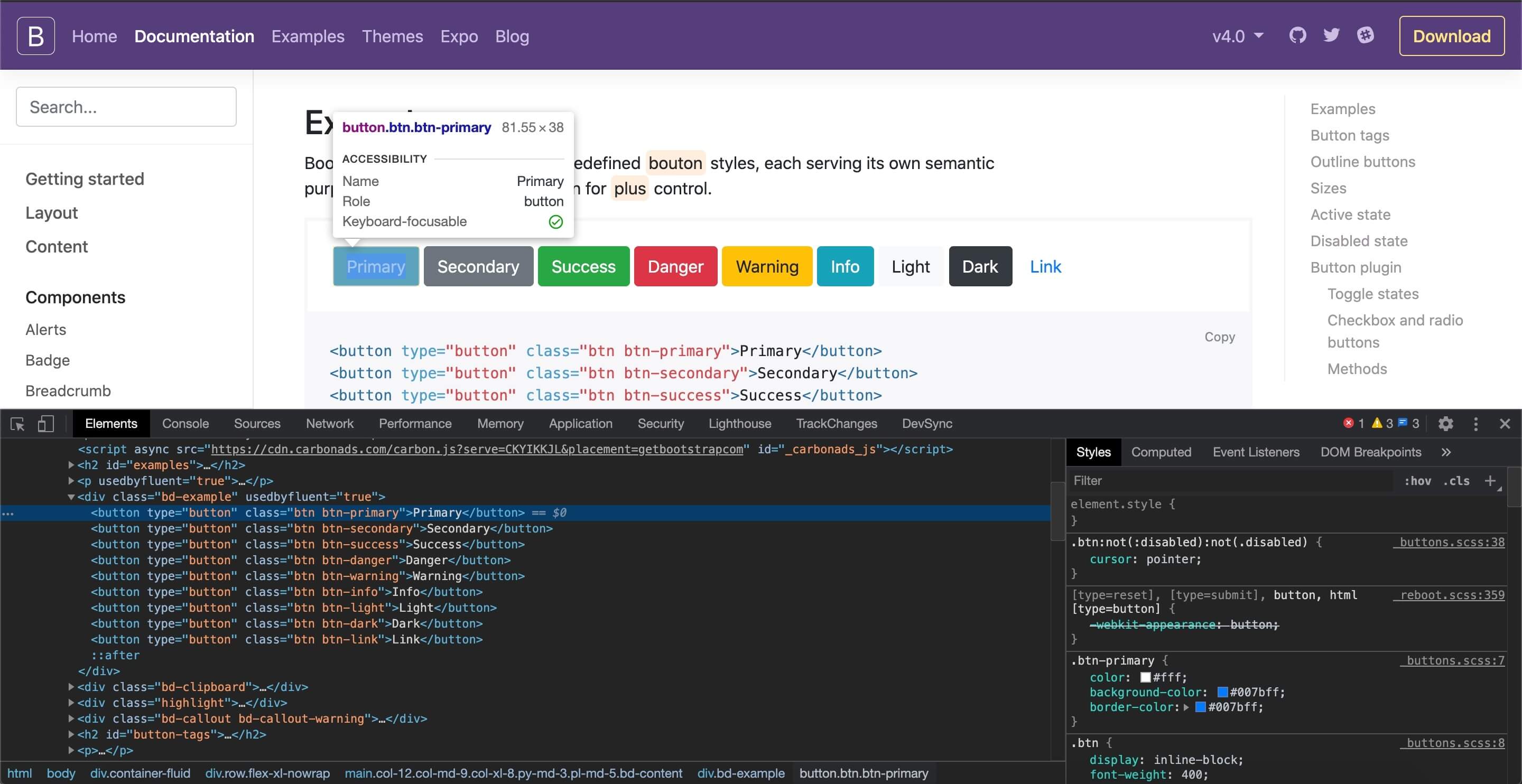
How To Inspect And Copy An Element S Css The Easy Way

The Html5 Progress Element Css Tricks Css Tricks

How To Apply Two Css Classes To A Single Element Geeksforgeeks

How To Style The Html Div Element With Css Digitalocean

Add Multiple Classes To An Element Using Javascript Bobbyhadz

Ipad App Geen Abacus Maar Babakus Rekenen Rekenen Pinterest Ipad App Teaching And Ipad

.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)